Table of contents
Errors occur when the JavaScript engine is parsing a script and encounters syntactically invalid code.
JavaScript will throw an exception (throw an error). JavaScript will create an Error object with two properties: name and message.
Let's look at two basic errors in javascript.
1. TypeError
The TypeError object represents an error when an operation could not be performed, typically (but not exclusively) when a value is not of the expected or valid type.
A TypeError can be thrown when:
attempting to modify a value that cannot be changed
attempting to use a value in an inappropriate way
an operand or argument passed to a function is incompatible with the type expected by that operator or function
When you use the const keyword to assign a value to something, which means it is constant, it will not change. Attempting to change the value of a constant variable will result in a TypeError.
For example, see the below code snippet.
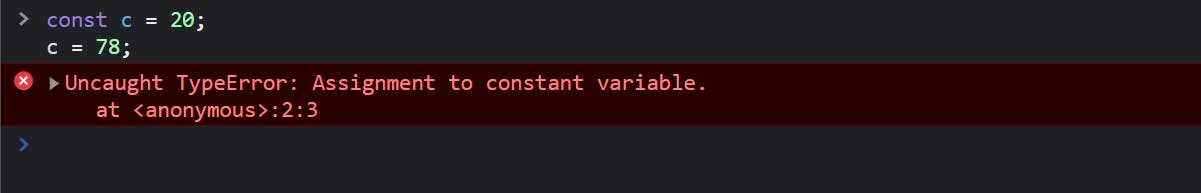
const c = 20;
c = 78;

In the above example, we are trying to reassign value to a variable c which is not allowed for constant variable type, hence the javascript engine will throw a TypeError.
2. ReferenceError
The ReferenceError object represents an error when a variable that doesn't exist (or hasn't yet been initialized) in the current scope is referenced.
A ReferenceError can be triggered when:
Forgetting to define a variable before referencing it may be the most common reference error trigger for new developers.
When we declare a variable javascript engine assigns memory for that variable. After when we want to access that variable javascript will look for a reference in memory for it. If it's not able to find a reference it will give a reference error.
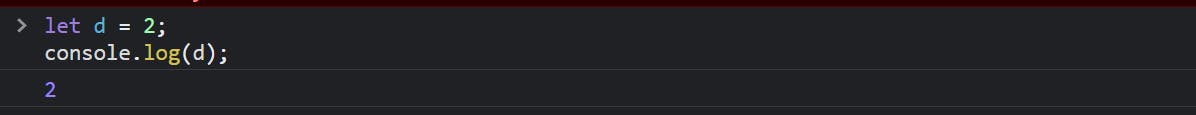
console.log(d); let d = 2;
In the above example, we are trying to access the variable
dbefore declaring it, so the javascript engine is not able to get a reference for that hence it throws aReferenceError.To fix it, always declare a variable first and then access it.

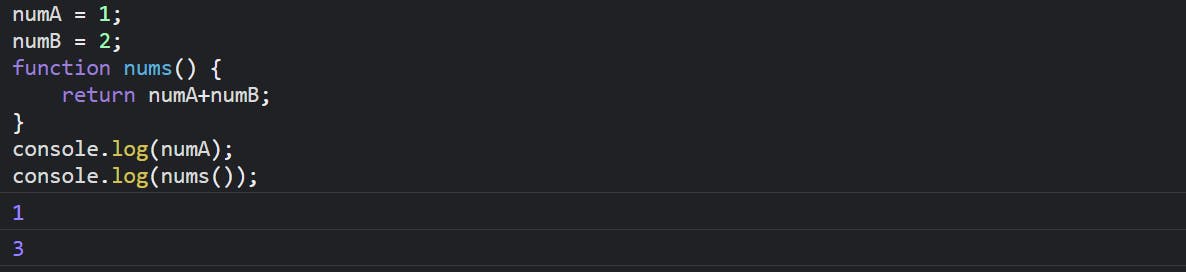
Variables defined inside a function’s scope cannot be accessed outside of it.
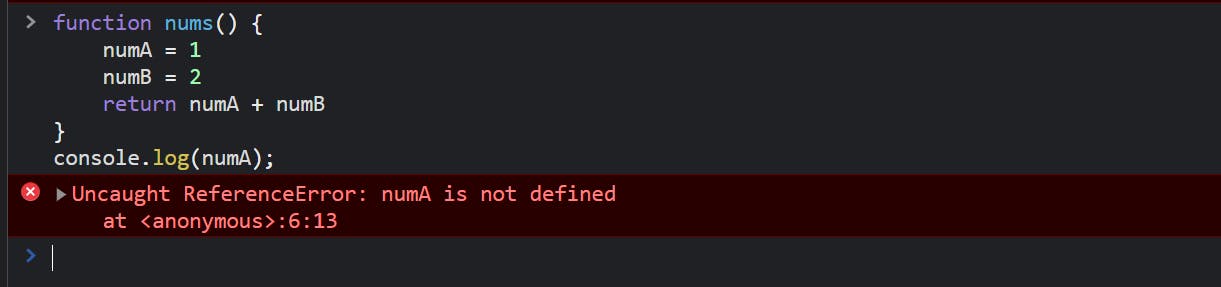
function nums() { numA = 1 numB = 2 return numA + numB } console.log(numA);
In the above code example, we attempt to access the
numAvariable outside of its lexical scope, that's why it throws aReferenceError.We can fix this by defining our variables in the global scope.

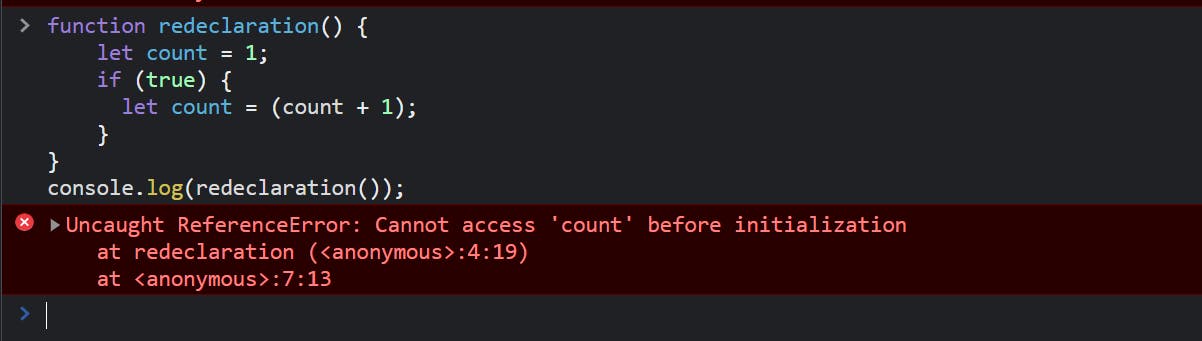
Not fully understanding how to redeclare variables can also trigger reference errors.
function redeclaration() { let count = 1; if (true) { let count = (count + 1); } } console.log(redeclaration());
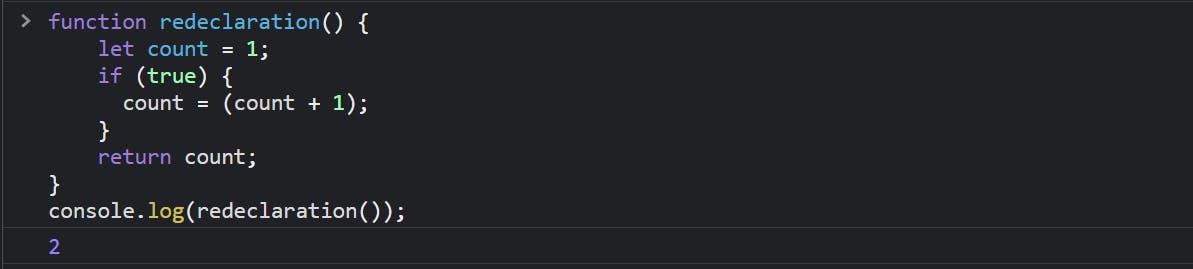
We cannot access any variable before its' initialization. Also, we cannot redeclare a variable which is declared by
letkeyword, we can only modify the value.To fix the code above, we must omit “let” inside our if statement completely.

If you liked my content, connect with me. 😃